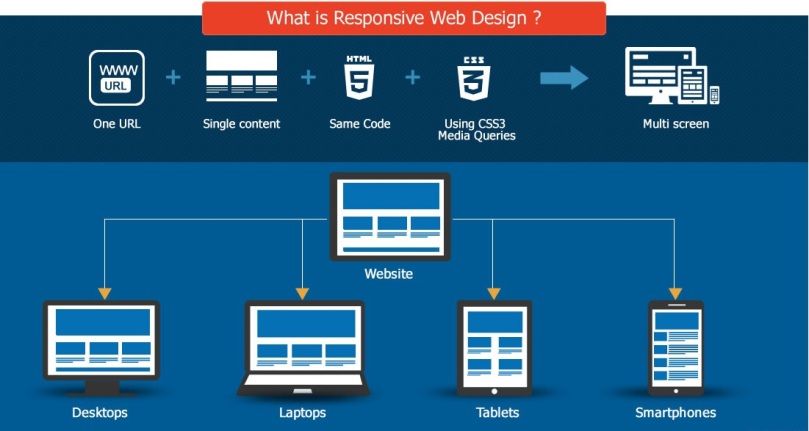
Responsive Web Design is a collection of techniques and a fundamental shift to build a website that adapts to the size of the screen, it’s being viewed on. In this generation, the way people are consuming online information and viewing websites makes it challenging to engage them with the best online experience. The responsive web design and development must respond to their environment, making the page look great in all sizes.
- Simplifies Development and Design Process
- Saves Cost and Time
- Updating the Browser
- High Performance, Better Sales
- Content Management
- Clear outlook on Website and Web App
- Minimizes development and maintenance Cost
- Eliminates the need to maintain multiple websites
- What is the Purpose of the Site?
- Who are the Target Users?
- What type of data is accessed by the customer?
- What is the location of the user?
- The capacity of the device and screen information?
- SEO optimized
- Easy reading
- Smooth navigation
- Minimizes pinching
- Cost and time effective
- Improve conversion rates
- Smarter and faster viewing experience
- Secured future, best web design for the decades to come
- Reduces scrolling and zooming by adding right content